
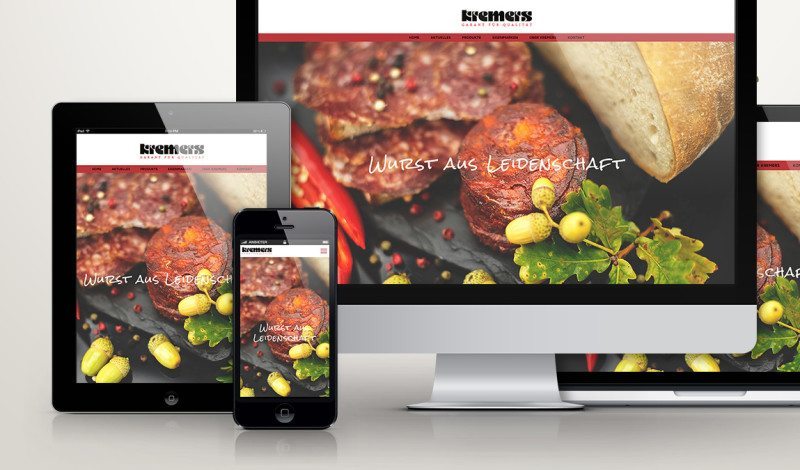
Das Responsive Webdesign ist im Zeitalter der Smartphones und Tabletts immer wichtiger geworden. Immer mehr Nutzer sehen sich Websites auf mobilen Geräten an. Der grafische Aufbau einer Website muss nun den Anforderungen des jeweiligen Gerätes entsprechen, mit dem sie betrachtet wird. Einzelne Elemente, wie z.B. die Navigation, Sidebars und Texte müssen dafür speziell angepasst werden. Automatisch wird dann die Bildschirmgröße erkannt und der Inhalt daran angepasst. Das stellt sicher, dass der User die bestmögliche Nutzererfahrung erhält, egal mit welcher Bildschirmgröße oder von welchem Gerät aus, er die Website betrachtet.
Inhaltsfluss
Da die Bildschirme auf den mobile Geräten kleiner sind, verteilt sich der Inhalt nun in der Vertikalen. Also rutscht der ganze Inhalt nach unten.
Relative Größeneinheiten
Ob nun auf einem Desktop oder auf einem Handydisplay – da die Bildschirmauflösungen nun überall unterschiedlich sind, muss sich alles flexibel verhalten. Und da kommen relative Einheiten wie Prozente ins Spiel. So ist dann ein Bild anstatt z.B. 1200 Pixel, nun immer 50% so breit, wie die jeweilige Bildschirmauflösung.
Webfonts vs. Systemschriften
Wenn man eine bestimmte Schrift auf seiner Website verwenden möchte, dann muss man eine Webschrift (z.B Google Webfonts) verwenden. Aber man sollte daran denken, dass diese Schriften dann von jedem beim Laden der Website die Schriften mit downloaden muss und dich somit die Ladezeit der Website verlängert. Systemschriften (wie z.B. Arial) laden dagegen blitzschnell.
Tipp: Bei Froont werden die wichtigsten Responsive Design – Prinzipien mit leicht verständlichen Animationen veranschaulicht.

