
Grid-basiertes Design
Grids haben im Web-Design schon immer eine Rolle gespielt, aber dieser sogenannte Karten- oder Raster-Stil wurde mit der Zeit immer populärer. Dieses flexible Layout wird gerne für große Inhaltslisten (z.B. Pinterest), Aufzählungen und Foto-Galerien (z.B. Instagram) benutzt, weil es auf jeder Bildschirmgröße gut aussieht. Vor allem aber das Responsive Design profitiert davon. Der Inhalt einer Website kann mit diesem Grid-System beliebig skaliert oder auch neu angeordnet werden.
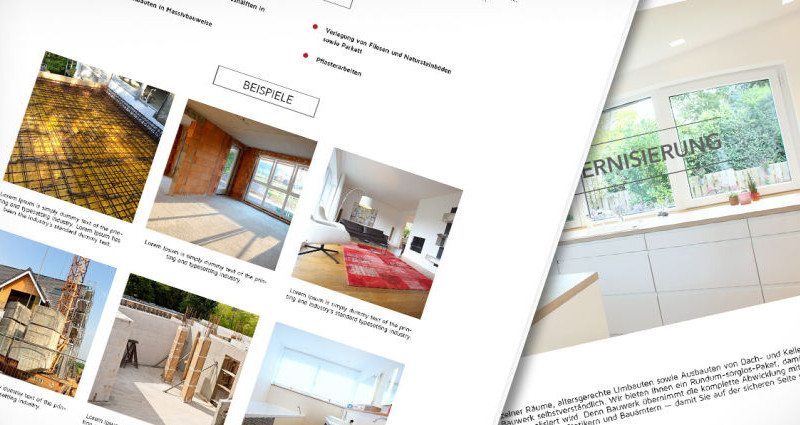
Beispiel: Bauwerk
Personal Branding
Personal Branding existiert, ob man sich nun darauf konzentriert oder nicht. Die eigene Identität einer Person oder einer Marke und das Bild, wie diese von anderen Menschen wahrgenommen wird, können sich sehr unterscheiden. Das Ziel sollte es also sein, die Vision und Mission so nach außen zu tragen, dass man so wahrgenommen wird, wie man es möchte.
“Your brand is what people say about you when you’re not in the room” – Jeff Bezos, Founder of Amazon
Wenn eine Person hinter einer Firma, Marke oder einer Organisation steht, fällt es den Menschen leichter dieser zu vertrauen und (Kauf)Entscheidungen zu treffen. Ein persönliches Foto in Zusammenhang mit vielen Followern liefert somit den Beweis, dass diese Person oder Marke es wert ist, ihr zu folgen.
The Complete Guide to Building Your Personal Brand
Mobile First Websites
Die Statistiken kann man nicht ignorieren: Jeder dritte Besucher einer Website benutzt heutzutage ein mobiles Gerät. Und Webseiten, die nicht fürs Handy optimiert sind, führen eventuell zum frühzeitigen Verlassen der Webseite. Bei der Gestaltung oder Neugestaltung einer Website muss man also den mobil-freundlichen Charakter bedenken, um das Potenzial zu maximieren und die Zielgruppe besser zu erreichen. Beim Inhalt sollte man sich also kurz fassen und die Vorteile der erweiterten Funktionen wie GPS, Touchscreen usw. nutzen.
Vorherige Artikel: Design Trends (Teil 2) – die stetige Weiterentwicklung des Webdesigns und Design Trends (Teil 1) – die stetige Weiterentwicklung des Webdesigns

